javascript - React JS Application links throwing Error 404 on live server but working on localhost - Stack Overflow

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

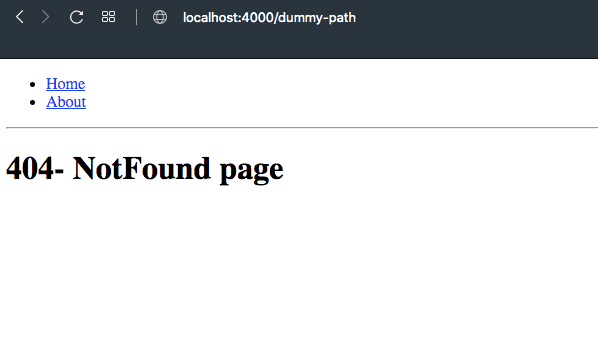
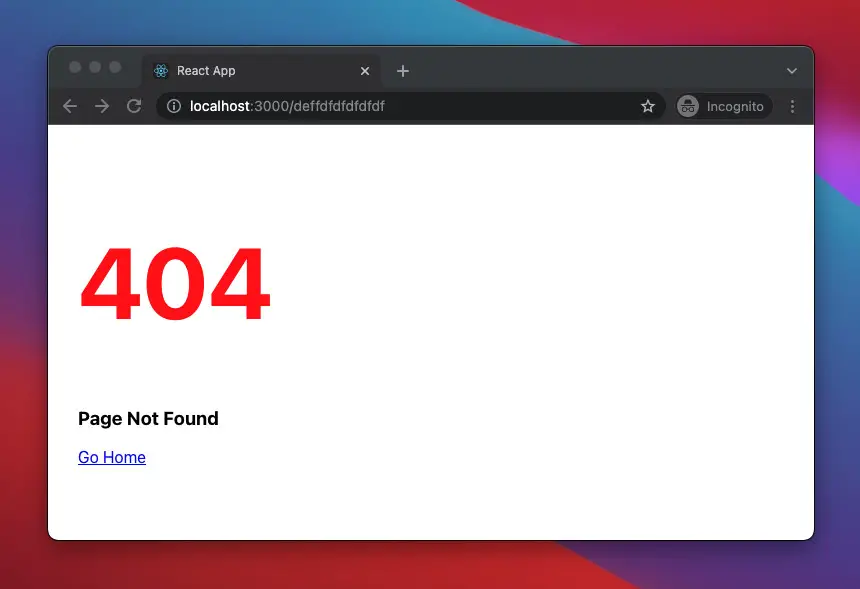
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English











.jpg)